Beautiful Page Navigation for Blogger Blog [new script]
Posted by Unknown on 13:55 with No comments
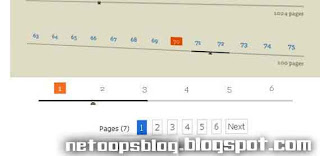
Beautiful Page Navigation for Blogger Blog [new script]

Let's see how to install it.Follow the steps below.
1.How To Install Page Navigation Widget
- Log In to your Blogger Account
- Go to Design-> Page Elements(Shown in the Picture)
- In New Blogger Template Go to Layout -> Add Gadget

- Click on Add Gadget (anyone) and look for HTML/Javascript take it.
- Leave the Title as Blank(as shown in the figure)

- Copy and paste the below code in it.
<style type='text/css'>
#blog-pager{height: 28px;
padding: 10px 0 0;
overflow:hidden;
text-align:center;
}
.showpageArea a {text-decoration:underline;
font-size: 16px;
text-align: center;}
.showpageNum a {font-size:16px;text-decoration:none;border: 1px solid #cccccc;margin:0 5px;padding:5px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {font-size:16px;text-decoration:none;border: 1px solid #cccccc;background: #216FD9;margin:0 5px;padding:5px;color:#ffffff;}
.showpageOf {text-decoration:none;padding:5px;margin: 0 5px;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:5px;}
.showpage a:hover {text-decoration:none;background: #cccccc;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style>
<script style='text/javascript'>var pageCount=7;
var displayPageNum=5;var upPageWord="Previous";var downPageWord="Next";</script><a href="http://www.netoopsblog.com" style="font-size:0pt">Blogger Widgets</a>
<script style='text/javascript' src='http://netoopscodes.googlecode.com/svn/netoops-page-nav-v2.js'></script>
you can change Red Highlighted texts when you need. pageCount=7; determines how many Blog posts in each pages. you want to display in each pages.(Note:if you change this value '7' goto Settings->Formatting and change value of Show at most as you given in PageCount)#blog-pager{height: 28px;
padding: 10px 0 0;
overflow:hidden;
text-align:center;
}
.showpageArea a {text-decoration:underline;
font-size: 16px;
text-align: center;}
.showpageNum a {font-size:16px;text-decoration:none;border: 1px solid #cccccc;margin:0 5px;padding:5px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {font-size:16px;text-decoration:none;border: 1px solid #cccccc;background: #216FD9;margin:0 5px;padding:5px;color:#ffffff;}
.showpageOf {text-decoration:none;padding:5px;margin: 0 5px;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:5px;}
.showpage a:hover {text-decoration:none;background: #cccccc;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style>
<script style='text/javascript'>var pageCount=7;
var displayPageNum=5;var upPageWord="Previous";var downPageWord="Next";</script><a href="http://www.netoopsblog.com" style="font-size:0pt">Blogger Widgets</a>
<script style='text/javascript' src='http://netoopscodes.googlecode.com/svn/netoops-page-nav-v2.js'></script>
And displayPageNum=5 determines how many additional Page Navigation numbers display on the page.
- Click on save,You are almost clear.
- Then Change the position of the Widget ,place under the Blog posts.(shown in the figure)

- Done..your blog had a page navigation bar.
Categories: Blogger Tips

















0 comments:
Post a Comment